記事表示部分に、他のガジェットを追加可能にする
これは以前にやっているのだが、ちょろっとした改造だったので特に記事にしていない。「翻訳ガジェット」をページ上部に入れたかったのだ。ブラウザでも翻訳機能はあるが、ブログとして翻訳機能を付けておく事で「日本語以外の人も来てね♡」という無言のウェルカムな感じを与えたかったから。
自動翻訳では大雑把な翻訳にしかならないが、雰囲気はわかるだろう。私自身、海外ページを自動翻訳で読んでるし。
なお【QooQ】記事(記事表示部分)の上にガジェットを配置する方法(Bloggerカスタマイズ帳 様)を参考にさせていただいた。感謝しております。
テーマ>カスタマイズボタンの右の▼をクリックしてHTML を編集を選択。
画面が変わったら、HTMLの任意の場所をクリックしてキーボードで command + F(WindowsならCtrl + Fか?)と押せば左上部に Search: と出るから「記事表示部分」とタイプして検索(もちろん「」は入れない)、1カ所しかないのですぐにわかる。
<b:section id='記事表示部分' maxwidgets='1' showaddelement='no'>
を、
<b:section id='記事表示部分'>
になるよう、不要な部分を削除する。たったこれだけ。
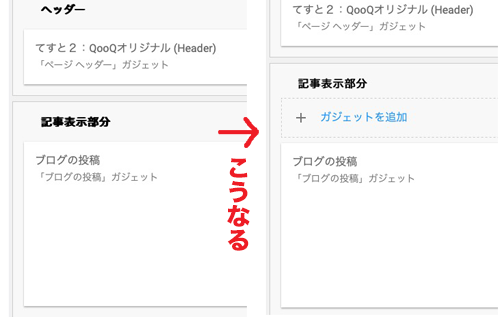
これでレイアウト画面を見てみると、記事表示部分にガジェットが追加可能になっている。もちろん追加した後にガジェットの順番を変えて、記事表示の後に追加分を表示にもできる。
アンカーリンク
アンカーへのリンクを表示させたいので、上記のように改造したレイアウト画面で記事表示部分に「HTML/JavaScript」ガジェットを追加。ガジェットのタイトルは不要なので未記入、コンテンツ欄に、
<div style="color:#779cff; text-align: center;"><a href="#fanfic">モバイル版:二次小説の目次はここをタップして下部へ</a></div>
と入れた。<a href="#◯◯◯◯"> #の後のid名は、半角英数と-(ハイフン)、_(アンダースコア)で自分の好きなように。リンク文字も、お好きに。divで指定したけど、pでもいいよね。
次にリンク先のアンカーを仕込む。
サイドバーにも「HTML/JavaScript」ガジェットを追加。
先ほど同様にタイトル未記入、コンテンツ欄に、
<div id="fanfic" style="background-color:#f6f4f5;"></div>
id名は、上記リンクで指定したのを入れて。
QooQの初期設定ではサイドバーに配置されたガジェットの背景色は白で、私はその色を変更していない。するとアンカー自体は目に見えなくとも、ガジェット自身の背景色の白だけが表示されてしまう。ので、地色と同じ #f6f4f5 を指定しておく。すると、あれ?
背景との境に白フチが付いてしまった。カッコ悪すぎる。
ガジェットの背景色を変えた
サイドバー(に配置された)ガジェットすべての背景色は簡単に変えられるのだが、できれば他はそのまま、「HTML/JavaScript」ガジェットのみの背景色を変えたいと思った。
思ったが、色々試しても上手くいかない。うむむむ⋯⋯サイドバー自体のpaddingがあるからか。
仕方ない、サイドバー全体の背景色を変える事にする。
前述のHTML画面で「サイドバー」とタイプして検索、該当箇所を直す。
(私は色々いじっているので、オリジナルとは行数が違うだろう)
#sub-content .widget{
background: $(other.back);
#sub-content .widget{
/*background: $(other.back);*/
background: #f6f4f5; /*追加*/






















0 件のコメント:
コメントを投稿